2018年12月にリリースされたWordPressのバージョン5.0より、従来のエディタ(クラシックエディタ)に代わりブロックエディタが導入されました。
これはWebの専門知識がない方でも、直感的な操作でWebサイトのコンテンツを作成・編集できる画期的な機能です。
しかしながらWordPressを長年使用してきた方であれば、クラシックエディタに慣れていることもあり、興味はあるけど触ったことがないという方も多いと思います。
確かに、導入初期のブロックエディタは必ずしも使いやすいものではありませんでしたし、できることも限られていましたが、WordPress自体のバージョンアップに伴い、徐々に改善されてきました。
本記事を執筆時点での最新バージョンであるWordPress6.4.2では、ブロックエディタでここまでできるんだ!という驚くほど、完成度が高くなっています。
この記事では、長年WordPressを実務で活用してきた筆者が、はじめてWordPressに触れる方でもブロックエディタがすぐに使いこなせるよう、基本的な使い方について分かりやすくご説明します。
ブロックエディタ(Gutenberg)について
ブロックエディタの概念
ブロックエディタは、記事を構成する各要素、すなわち記事のタイトル、見出し、段落、画像などを、個々のブロックとして扱います。
各ブロックは、容易に追加・削除できるほか、ブロック同士の順番を自由に入れ替えることもできます。
ブロックごとに左揃え・中央揃え・右揃えなどが設定できるほか、太字にするなど装飾も可能です。
また、文字に色をつけたり、ブロックに背景色を設定することも可能です。
クラシックエディタ(従来のエディタ)について
クラシックエディタとは、WordPressのバージョン5.0でブロックエディタが登場するまで、採用されていたエディタのことです。
2003年にWordPressのバージョンがリリースされてから約15年もの間、用いられ続けてきましたが、2010年代からモバイルコンピューティングが普及してからは、スマホでは使いにくいなどの問題が指摘されるようになってきました。
WordPress5.0以降のバージョンでは標準では非搭載ですが、WordPress公式が提供している「Classic Editor」プラグインをインストールして有効化すると最新のバージョンでもクラシックエディタを使用できるようになります。
但し、2024年1月現在、「Classic Editor」プラグインは2024年いっぱいでサポートを終了することが公式から発表されています。
ブロックエディタの基本
ブロックエディタの画面構成
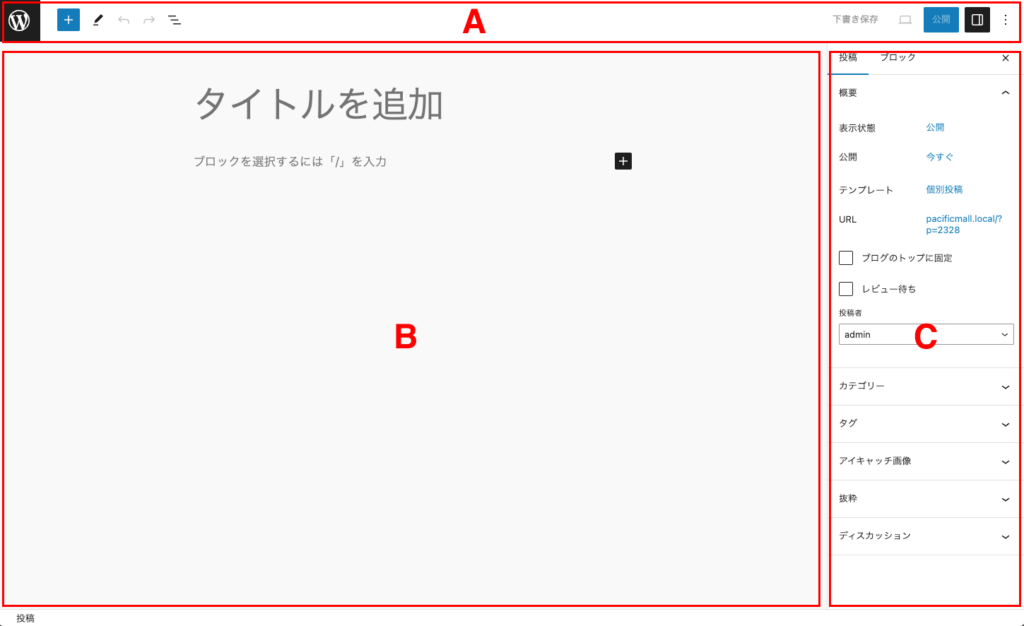
ブロックエディタの画面は、大きく分けて3つのエリアで構成されています。

- A. ツールバー
- ブロックの追加、取り消し/やり直し、コンテンツの構造の確認、コンテンツのプレビュー、公開/更新などの操作をここから行います。
- B. コンテンツ編集エリア
- 追加したブロックはここに表示されます。
見出しや段落などのブロックに対して編集や各種設定を行い、コンテンツを構築していくエリアです。 - C. 設定サイドバー
- 上部には2つのタブ[文書]と[ブロック]があり、それぞれをクリックすることでサイドバーの内容が切り替わります。
[文書]タブが選択されている時は、記事全体の各種設定(公開状態、カテゴリー、タグなど)を行うことができます。
[ブロック]タブでは、コンテンツ編集エリアにて現在選択されているブロックの詳細設定ができます。
ブロックエディタの基本操作
ブロックを追加する
ツールバー上の![]() ボタンをクリックします。
ボタンをクリックします。
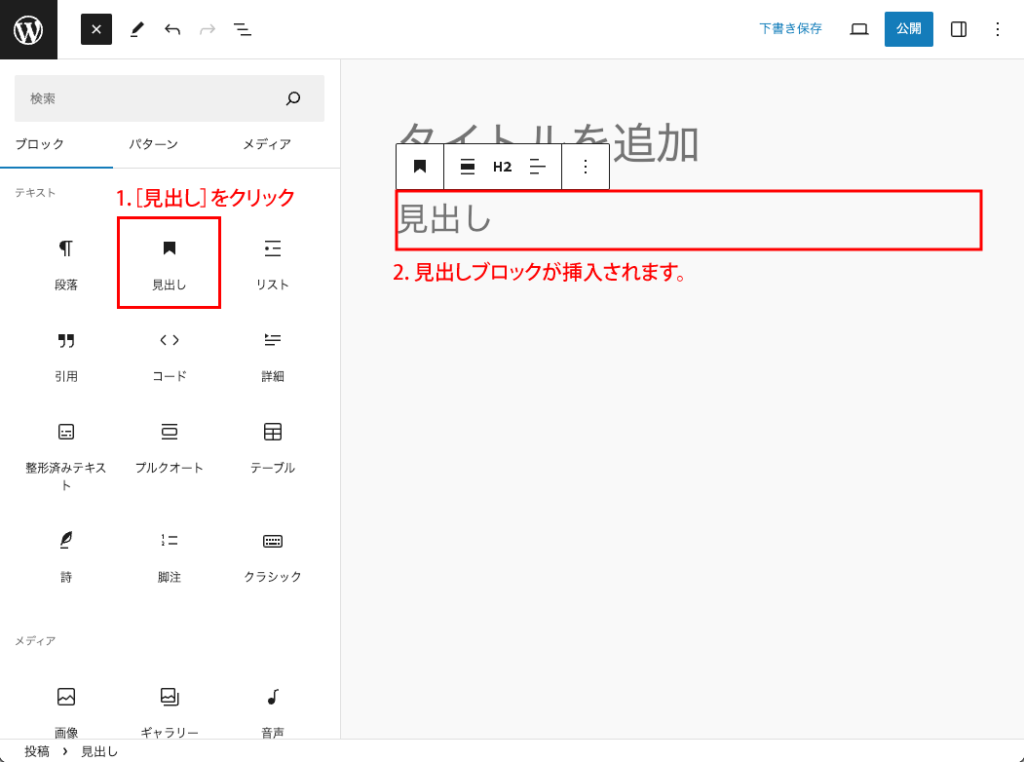
コンテンツ編集エリアの左側にブロックの一覧が表示されました。
標準では約60種類のブロックが用意されており、「テキスト」や「メディア」「埋め込み」など、用途ごとに区分され配置されています。
例えば[見出し]ブロックをクリックすると、コンテンツエリアに見出しブロックが配置され、テキストが入力可能になります。

 同時に、ブロックのすぐ上にメニューバーが表示されます。
同時に、ブロックのすぐ上にメニューバーが表示されます。
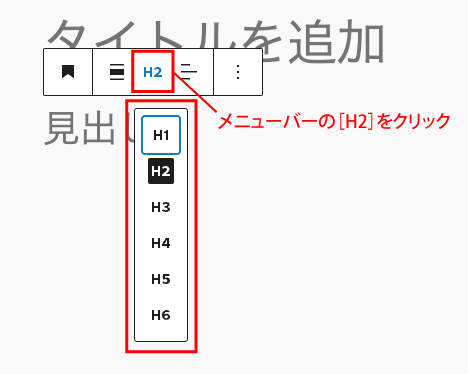
例えば、このメニューバー上の[H2]という部分をクリックすると、すぐ下にプルダウンで[H1]〜[H6]が表示されます。
このいずれかを選択して見出しのレベルを指定することができます。
ブロックの移動
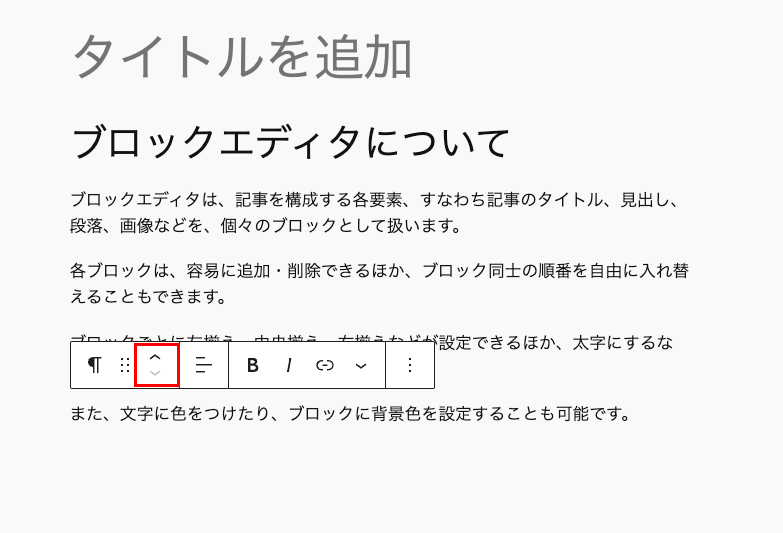
 コンテンツエリア上で、ブロックをクリックして選択しメニューバーを表示させます。
コンテンツエリア上で、ブロックをクリックして選択しメニューバーを表示させます。
メニューバー上の![]() の部分、上下のそれぞれの矢印をクリックすると、そのブロックを上下に移動することができます。
の部分、上下のそれぞれの矢印をクリックすると、そのブロックを上下に移動することができます。
これ以上そのブロックが上(または下)に移動できない場合、矢印の色が薄いグレーで表示されます。
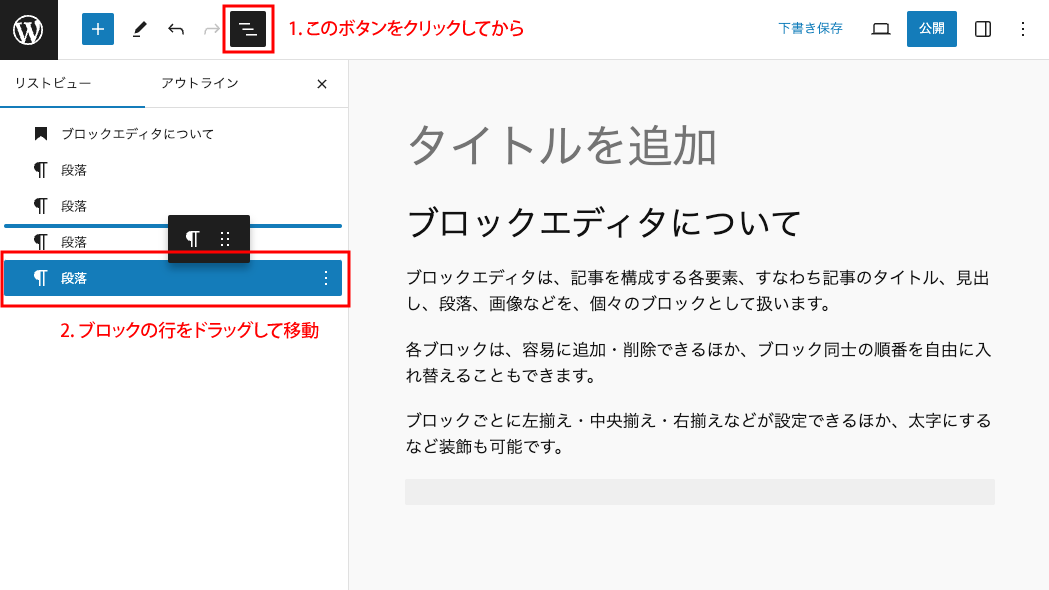
この他に、リストビュー上でブロックを移動する方法もあります。
ツールバー上の![]() ボタンをクリックします。
ボタンをクリックします。
コンテンツ編集エリアの左側に「リストビュー」が表示されます。
ここには、タイトル以外のコンテンツを構成するブロックの名称が、ツリー構造で表示されます。
移動したいブロック名をドラッグして上下にドラッグすると、ブロックとブロックの間に太い線(デフォルトでは青色)が表示され、その状態でドロップすると太い線が表示されている位置にブロックが移動します。コンテンツの構成を素早く変更できるので、大きなコンテンツでブロック数がかなり増えた場合に特に便利な方法です。

ブロックの削除
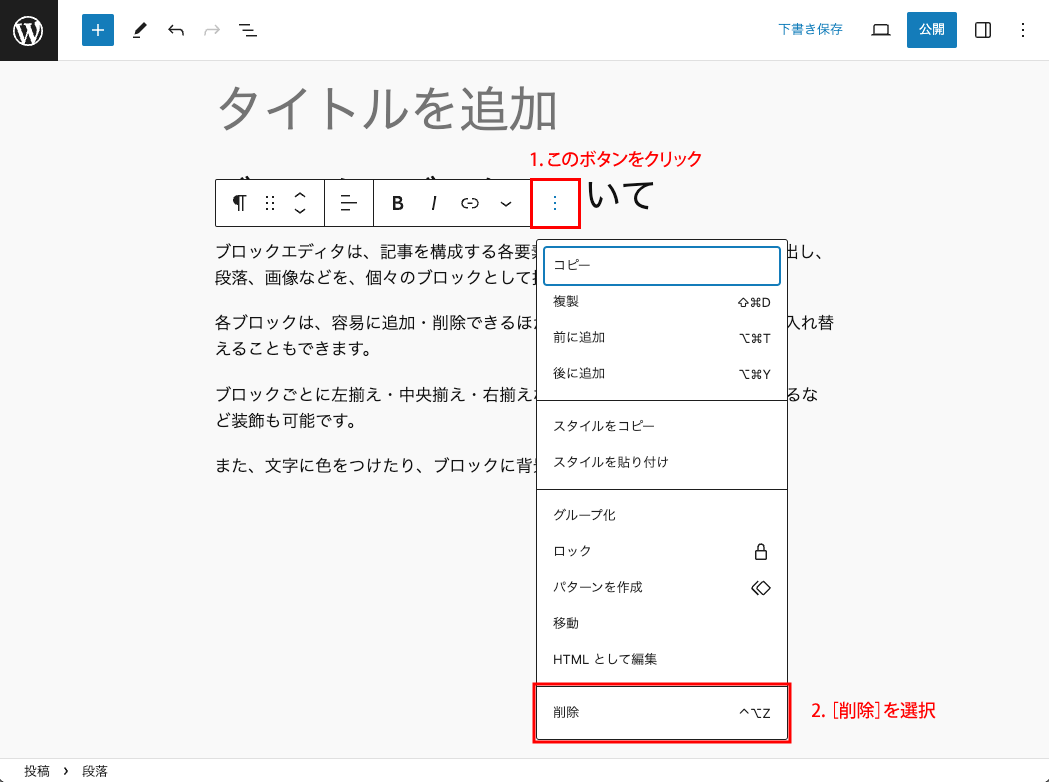
コンテンツ編集エリアにて削除したいブロックを選択します。
ブロックの上部にメニューバーが表示されるので、メニューバー右端のオプションボタン![]() をクリックすると、すぐ下にプルダウンメニューが現れるので、一番下の[削除]をクリックすると削除することができます。
をクリックすると、すぐ下にプルダウンメニューが現れるので、一番下の[削除]をクリックすると削除することができます。
リストビュー上で削除することも可能です。
ツールバー上の![]() ボタンをクリックしてリストビューを表示します。
ボタンをクリックしてリストビューを表示します。
リストビュー上で、削除したいブロック名をクリックして選択または、ブロック名の行にマウスポインタを合わせます。
その行の右端にオプションボタン![]() が表示されるのでクリック、プルダウンメニューの一番下の[削除]をクリックするとブロックを削除できます。
が表示されるのでクリック、プルダウンメニューの一番下の[削除]をクリックするとブロックを削除できます。

文字や背景の色を変える
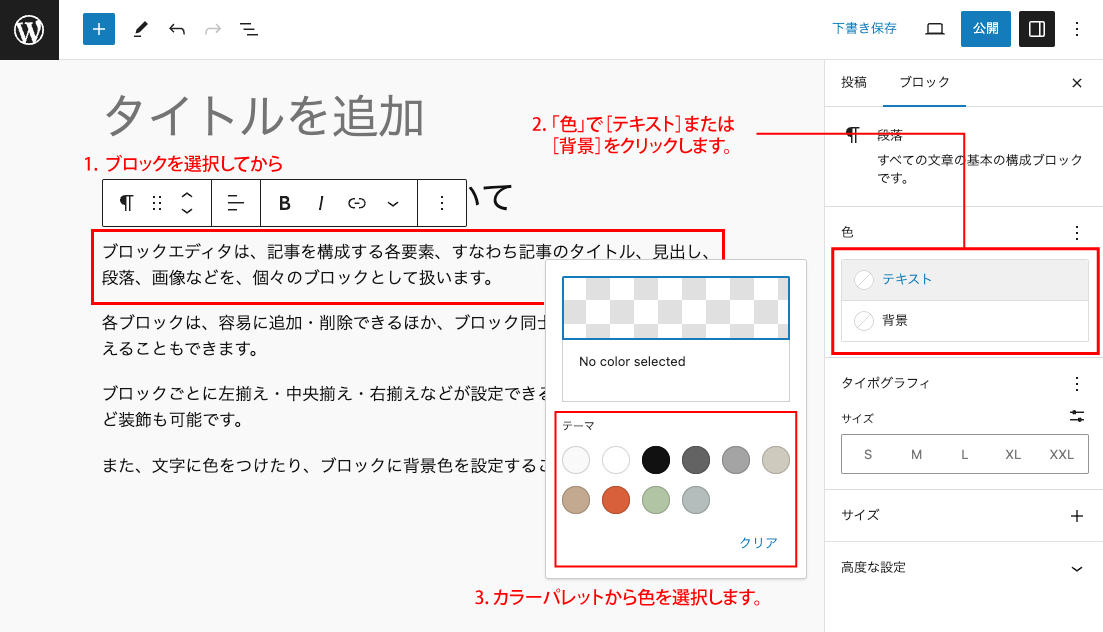
コンテンツ編集エリアにて、ブロックを選択します。
設定サイドバーで[ブロック]タブが選択されていることを確認します。
もし[投稿]が選択されている場合は[ブロック]タブをクリックして選択してください。
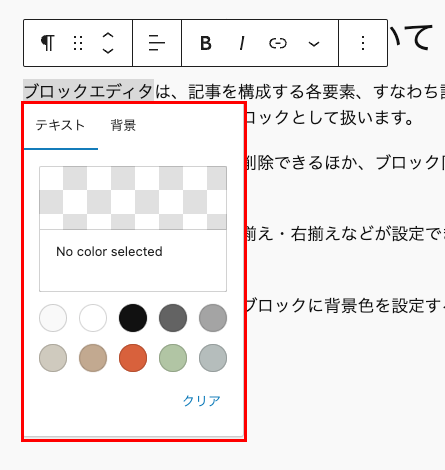
「色」の[テキスト]をクリックすると、デフォルトで用意されているカラーパレットが表示されるので、いずれかの色をクリックすると、ブロックのすべての文字色がクリックした色に変わります。
元の色に戻すには[クリア]をクリックします。
ブロックの背景色も、同様の操作で行えます。
対象のブロックを選択した上で、「色」の[背景]をクリックしてカラーパレットから色を選択すると、ブロックの背景色が選択した色に変化します。

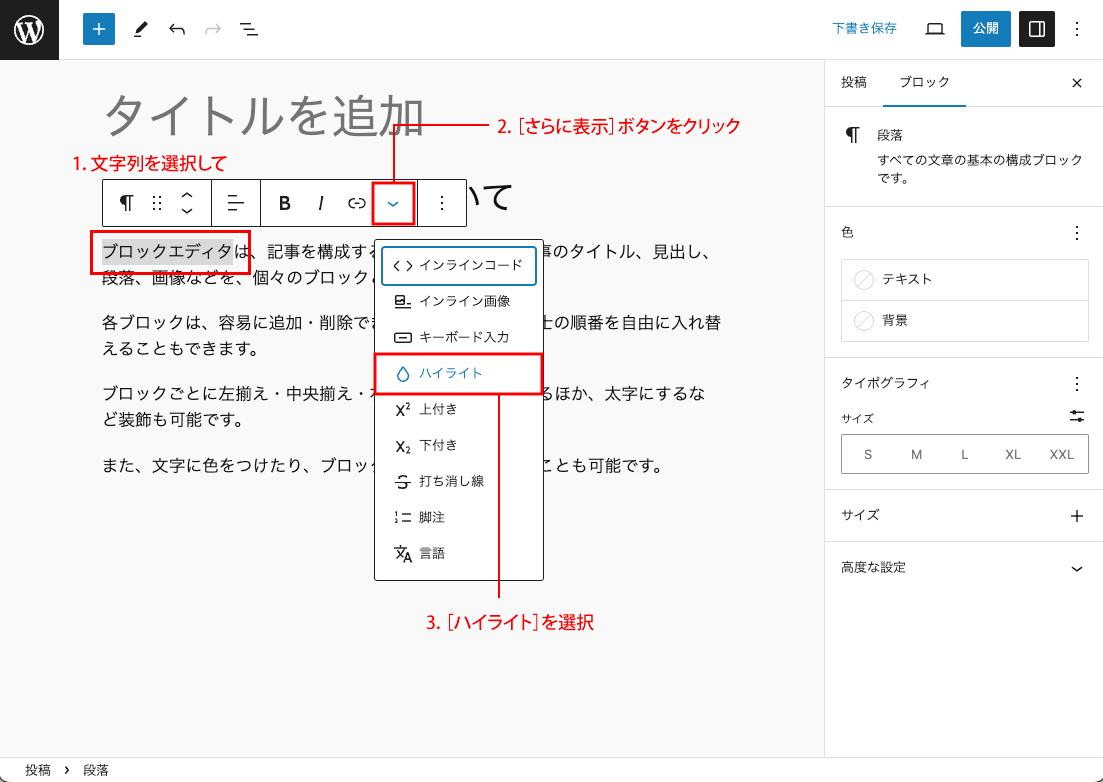
ブロック内のすべての文字ではなく、一部の文字の色を変えたい場合もあるでしょう。
その場合は、ブロック内で色を変えたいテキストの範囲を、ドラッグして選択します。
ブロック上部のメニューバー上の[さらに表示]ボタン![]() をクリックし、プルダウンメニューより[ハイライト]を選択します。
をクリックし、プルダウンメニューより[ハイライト]を選択します。

 選択したテキストのすぐ下にカラーパレットが表示されますので、いずれかの色をクリックすると、選択したテキストのみ色が変更されます。
選択したテキストのすぐ下にカラーパレットが表示されますので、いずれかの色をクリックすると、選択したテキストのみ色が変更されます。
背景色を変えたい場合は、カラーパレット上から[背景]タブを選択してから、同様にいずれかの色をクリックすることで、選択したテキストの背景色を変更できます。
画像の挿入
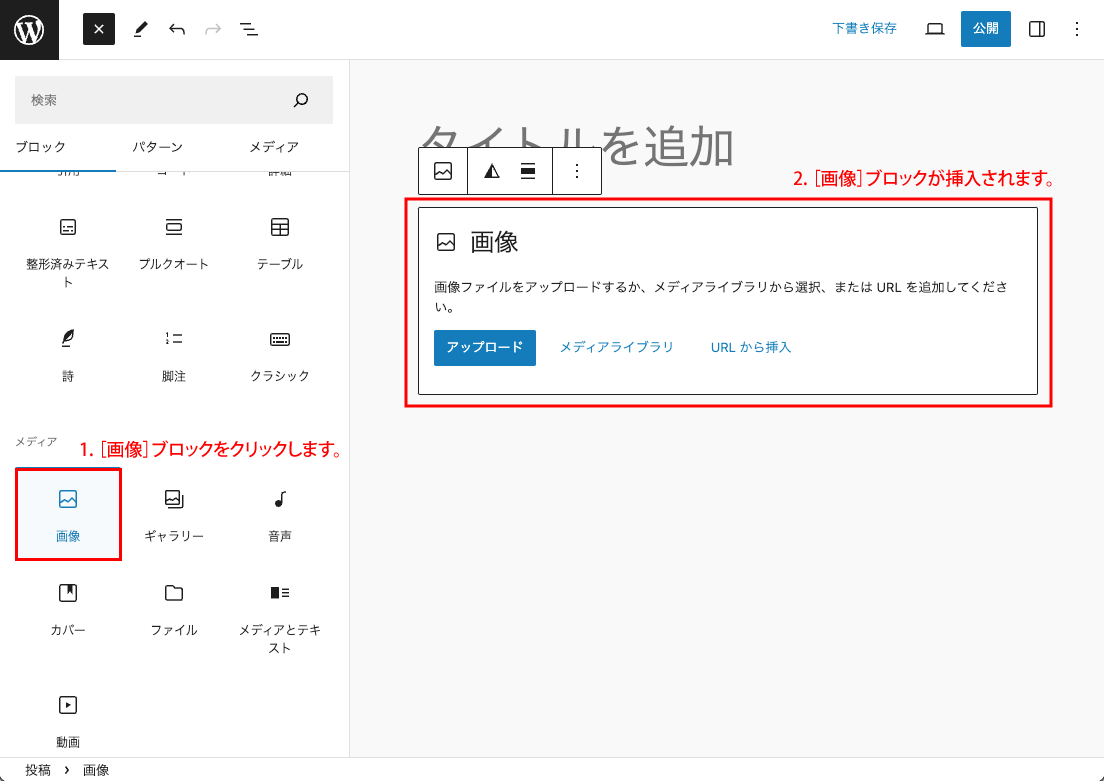
ツールバー上の![]() ボタンをクリックしてブロックの一覧を表示し、[画像]ブロックをクリックします。コンテンツ編集エリアに画像ブロックが挿入されます。
ボタンをクリックしてブロックの一覧を表示し、[画像]ブロックをクリックします。コンテンツ編集エリアに画像ブロックが挿入されます。

画像を指定するために、[アップロード][メディアライブラリ][URLから挿入]の3つのボタンがあります。[アップロード]は端末のローカル環境より画像ファイルをアップロードすることができます。
[メディアライブラリ]は、既にWordPressにアップロードした画像を指定することができます。[URLから挿入]は画像のURLを指定することで、外部サービスからの画像を表示させることができます。
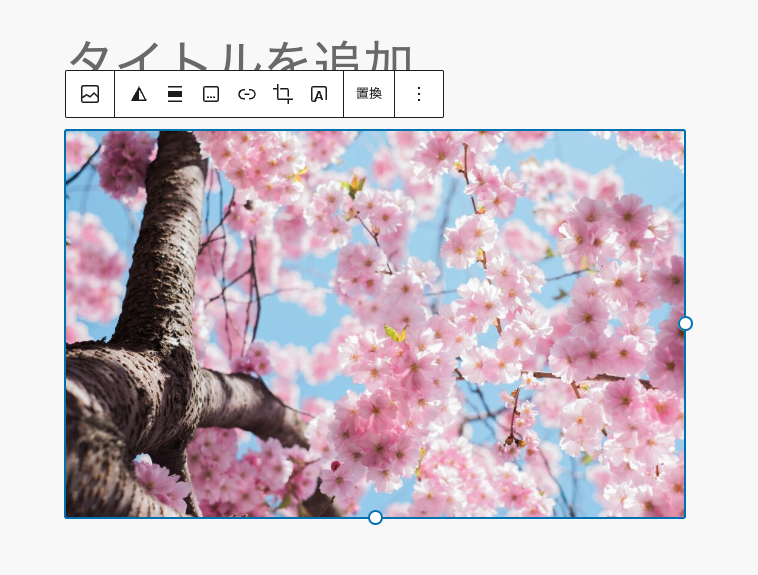
 画像を指定すると、画像ブロックの中に指定した画像が表示されます。選択している画像ブロックの右端と下端には白い丸印が表示されており、いずれかをドラッグすることで画像自体の縦横比を保ったままで画像の大きさを変更することができます。
画像を指定すると、画像ブロックの中に指定した画像が表示されます。選択している画像ブロックの右端と下端には白い丸印が表示されており、いずれかをドラッグすることで画像自体の縦横比を保ったままで画像の大きさを変更することができます。
なお、画像ブロックを選択して表示されるメニューバーには、多くの機能が用意されています。
例えば[配置]ボタン![]() をクリックすると、画像を[左揃え][中央揃え][右揃え]のいずれかに変更することができます。
をクリックすると、画像を[左揃え][中央揃え][右揃え]のいずれかに変更することができます。
[左揃え]は、デフォルトの[なし]と異なり、画像ブロックの後ろに配置されるブロックを、画像の右側に回り込ませることができます。
この他にも、右側の設定サイドバーの[スタイル]タブ![]() にて、角丸の画像にしたり、画像の幅と高さを数値入力で設定できるなど、ブロックエディタは画像に対してかなり多くのことができます。
にて、角丸の画像にしたり、画像の幅と高さを数値入力で設定できるなど、ブロックエディタは画像に対してかなり多くのことができます。
詳しくは別記事で詳細にご紹介したいと思います。
表の挿入
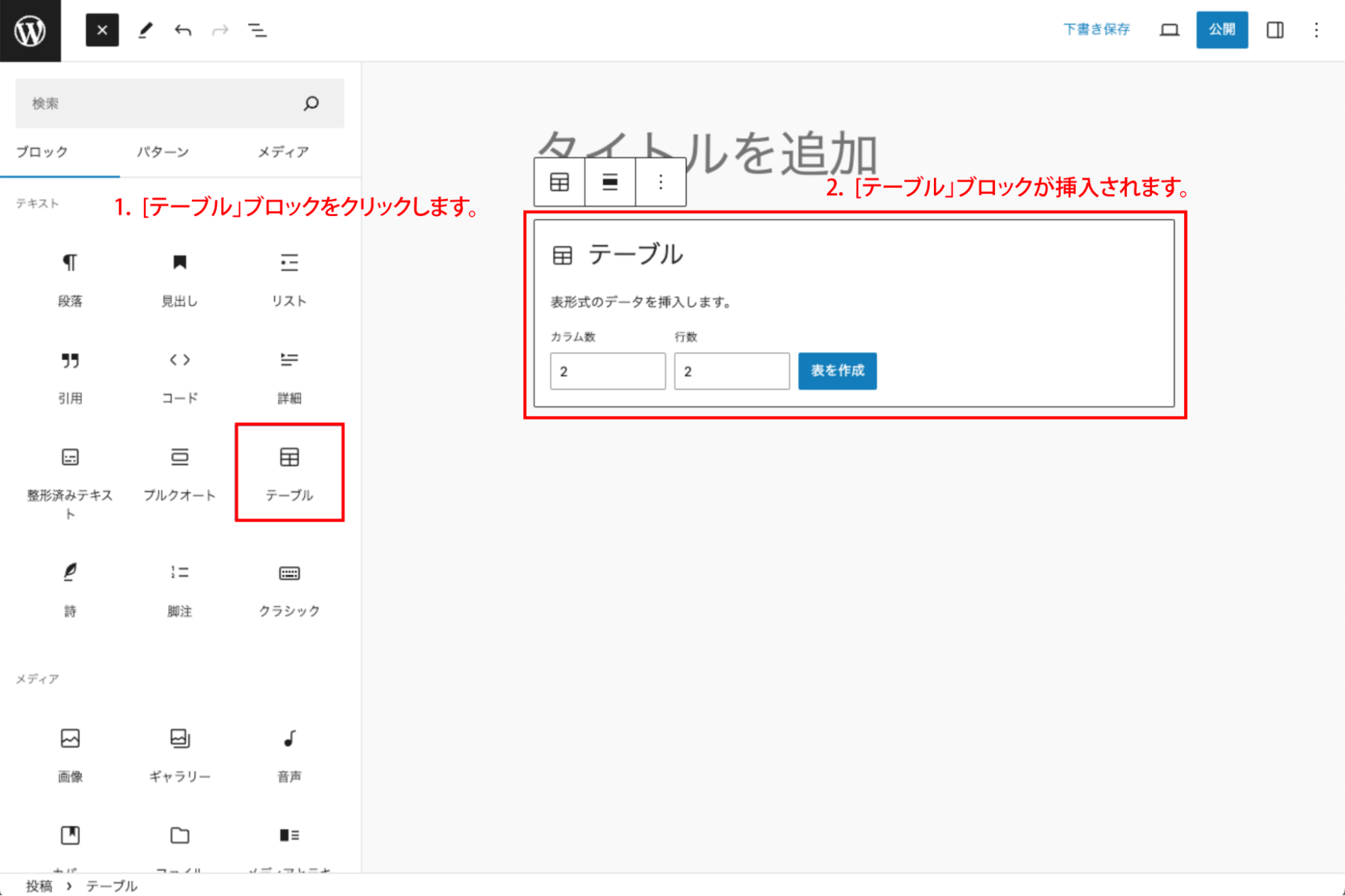
ツールバー上の![]() ボタンをクリックし、[テーブル]ブロックをクリックします。
ボタンをクリックし、[テーブル]ブロックをクリックします。
コンテンツ編集エリアにテーブルブロックが挿入されます。
[カラム数]で横の列数、[行数]で縦の行数を指定します。この際、表の一番上にある見出しの行は含めないのがポイントです。

[表を作成]ボタンをクリックすると指定したカラム数、行数で表が作成されます。

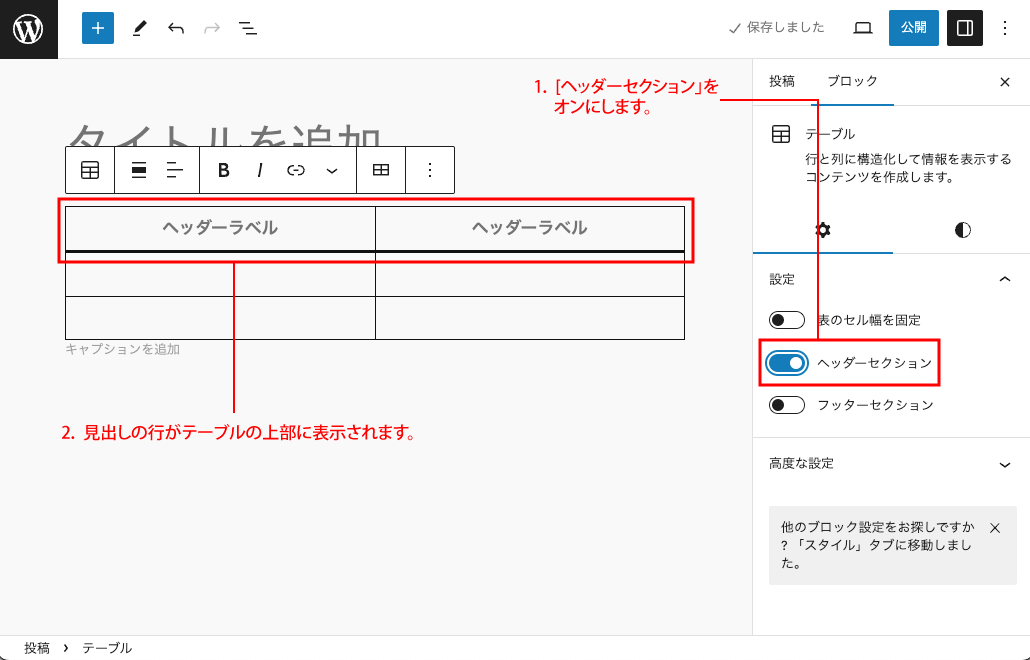
設定サイドバー上の[ヘッダーセクション]スイッチをオンにすると、表組みの上部に見出し行が表示されます。[ヘッダーラベル]をクリックして見出し項目を入力します。

各セルをクリックして、内容を入力していきます。それぞれのセルごとに、メニューバーの[配置]ボタン![]() で文字揃えを指定することができます。
で文字揃えを指定することができます。
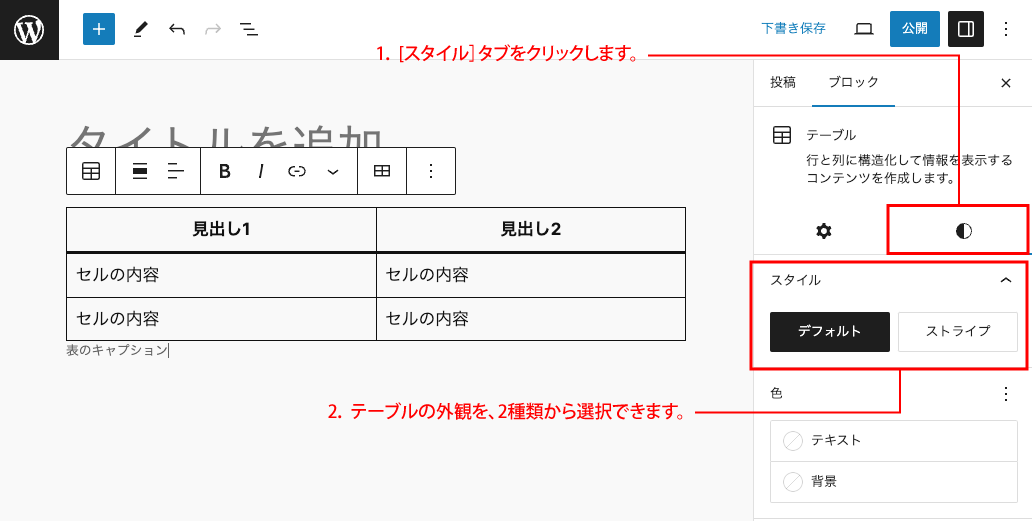
テーブルブロックを選択してから、設定サイドバーの[スタイル]タブ![]() にて、テーブルの外観を指定できます。
にて、テーブルの外観を指定できます。

セル同士を結合する等、複雑な表を作成する場合は、HTMLにて編集するか、別途プラグインを検討する必要があります。詳細は別記事にてご紹介したいと思います。
HTMLコードの挿入
ツールバー上の![]() ボタンをクリックし、[カスタムHTML]ブロックをクリックします。(「ウィジェット」の区分にあります。)
ボタンをクリックし、[カスタムHTML]ブロックをクリックします。(「ウィジェット」の区分にあります。)
コンテンツ編集エリアにカスタムHTMLブロックが挿入されます。この中にHTMLやJavaScriptのコードを入力します。メニューバーで[プレビュー]をクリックすると、ブロック内で入力した内容をプレビュー表示できます。
アフィリエイトのコードを記事内に埋め込む場合に便利です。
なお、PHPに関しては、セキュリティ対策で、出力の際にコメントアウトされる仕様になっていますので、PHPのコードを入力しても何も表示されません。

記事のプレビューを確認する
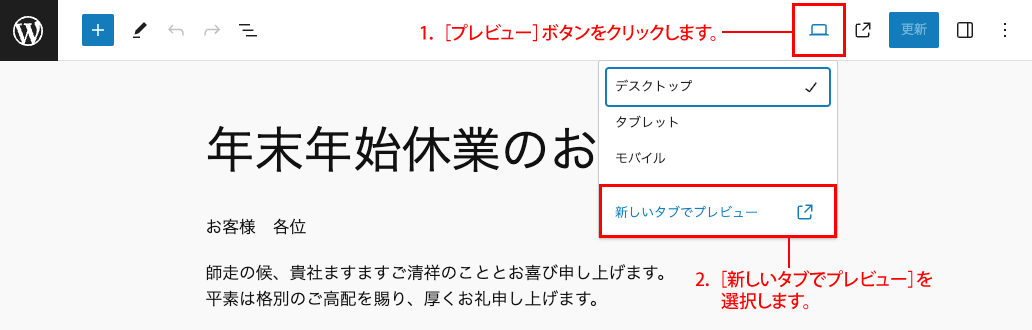
ツールバー上の[プレビュー]ボタン(デフォルトでは![]() )をクリックしてプルダウンメニューから[新しいタブでプレビュー]をクリックすると、ブラウザの別タブ(別ウインドウ)が開き、サイト上での実際の表示画面をプレビューすることができます。
)をクリックしてプルダウンメニューから[新しいタブでプレビュー]をクリックすると、ブラウザの別タブ(別ウインドウ)が開き、サイト上での実際の表示画面をプレビューすることができます。

記事を公開する
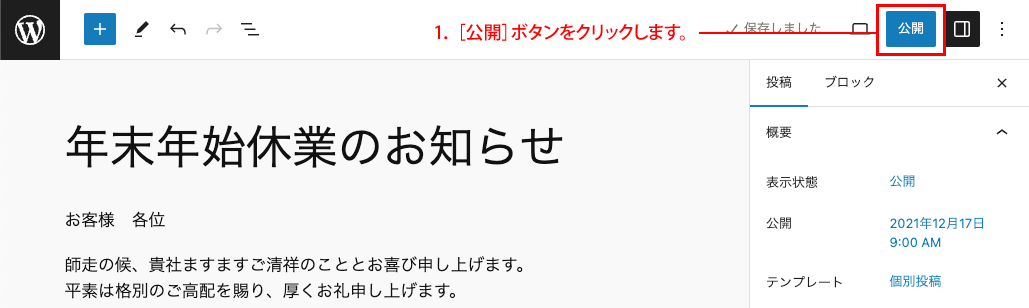
ツールバー上の[公開]ボタンをクリックします。デフォルトの状態では公開確認画面が表示されますので、再度[公開]ボタンをクリックすると記事が公開されます。

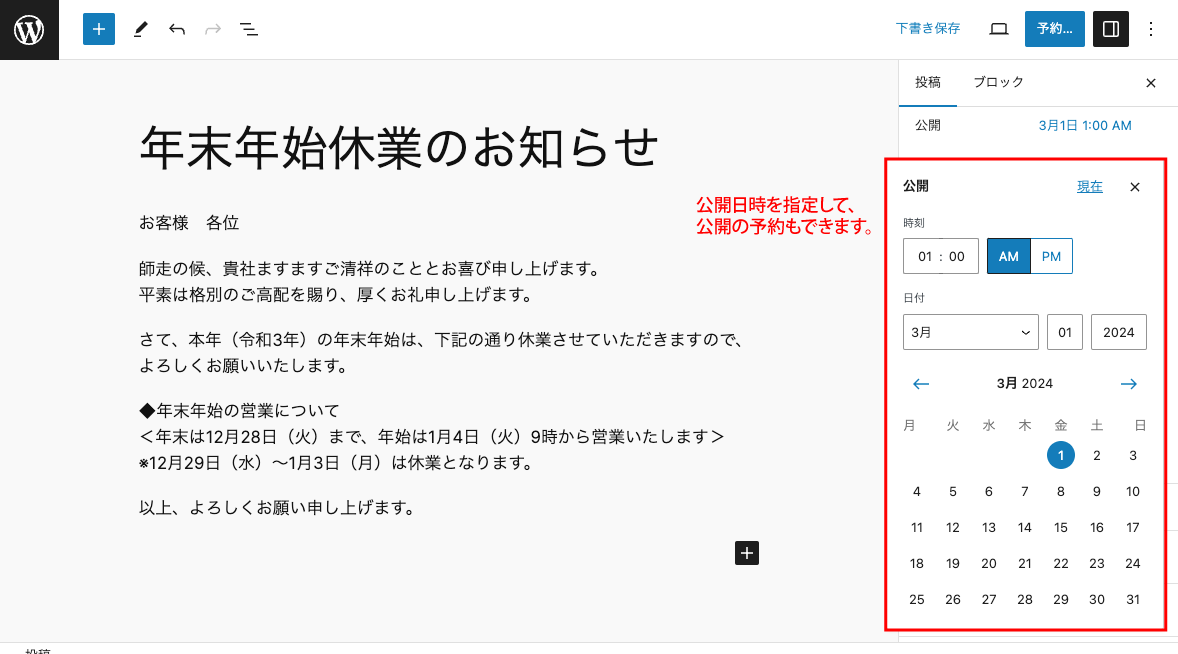
設定サイドバー上の[投稿]タブでは、公開日時を予約することも可能です。

ワンランク上の活用法
パターン(旧名称:再利用ブロック)について
「パターン」は、よく使用する定型文が入力されたブロックや、複数のブロックの組み合わせ(例:見出し+段落+画像)を、「パターン」として再利用できる機能です。
以前は、「再利用ブロック」と「ブロックパターン」という類似する機能が存在していましたが、WordPress6.3以降は「パターン」に統合されました。
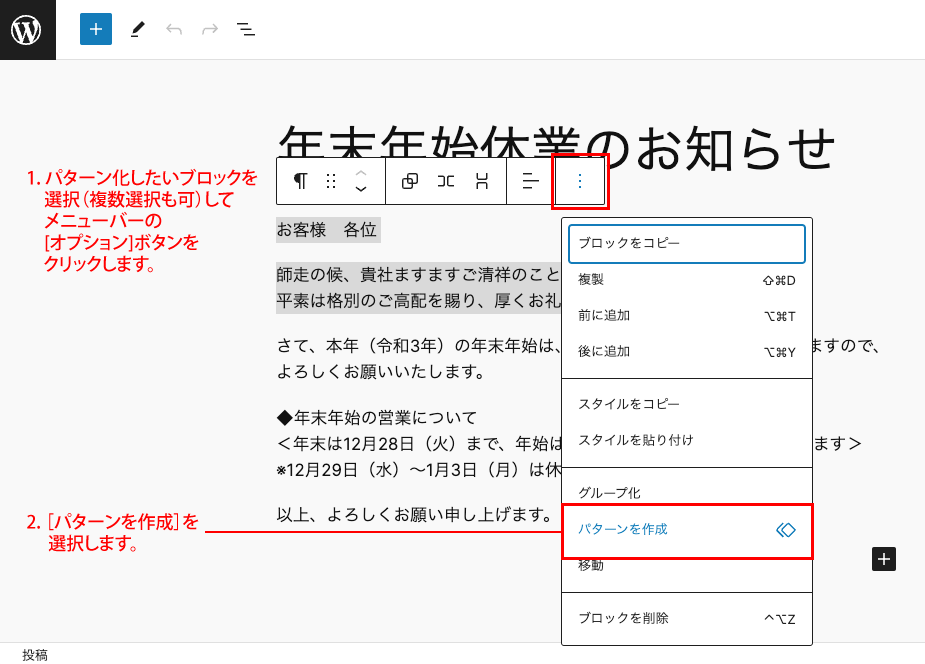
コンテンツ編集エリアにて、パターン化したいブロックをクリックして選択します。Shiftキーを押しながらクリックすると、複数のブロックを選択できます。
選択したブロック上部に表示されるメニューバーのオプションボタン![]() をクリックし、プルダウンメニューより[パターンを作成]をクリックします。
をクリックし、プルダウンメニューより[パターンを作成]をクリックします。

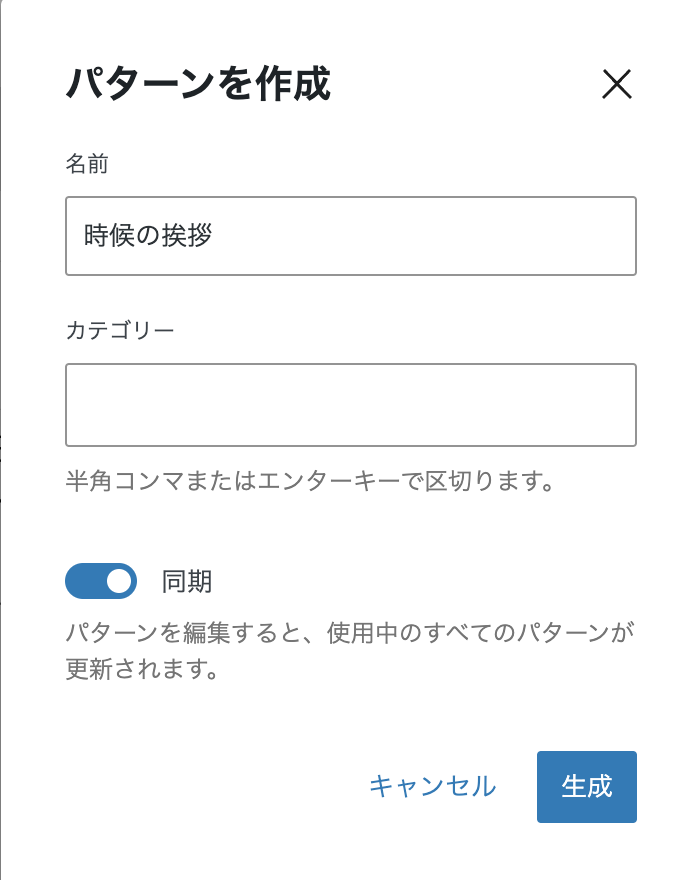
「パターンを作成」画面が表示されますので、[名前]にパターンの名称、必要であれば[カテゴリー]にカテゴリー名を入力します。

[同期]スイッチはデフォルトではオンになっていますが、これはあるパターンを修正すると、再利用されているすべてのパターンに修正が反映されるというものです。
定型文のパターンでは同期をオンに、それ以外ではオフにするのがおすすめです。
[生成]ボタンをクリックすると、パターンが登録されます。

登録したパターンを呼び出すには、ツールバー上の![]() ボタンをクリックします。
ボタンをクリックします。
コンテンツ編集エリアの左側にサイドバーが開きます。
あらかじめ[ブロック]タブが選択されているので、ブロックの一覧が表示されています。
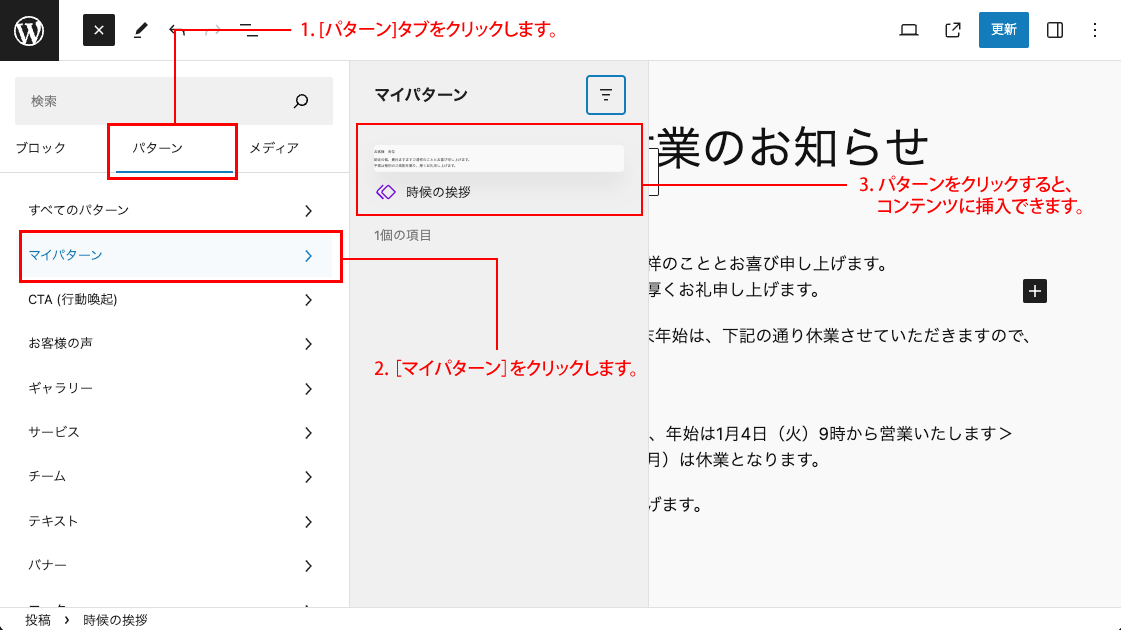
[パターン]タブをクリックして、[マイパターン]を選択すると、登録したパターンが表示されています。
[同期]がオンになっているパターンは、パターンの名称の前に![]() アイコンが表示されます。
アイコンが表示されます。
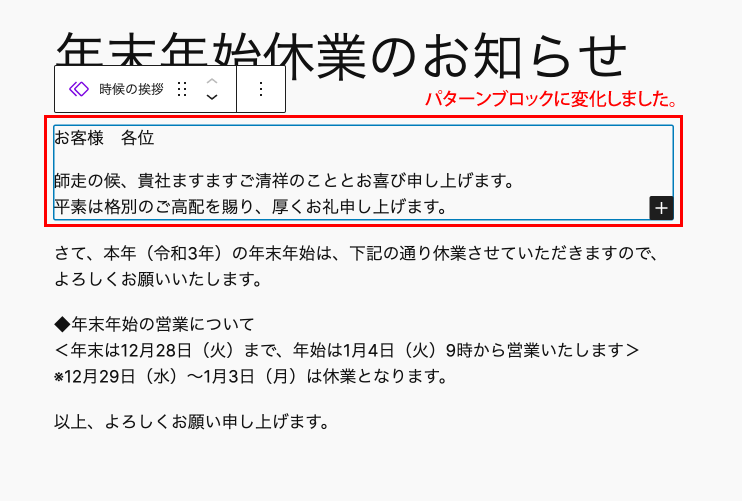
クリックすると、コンテンツ編集エリアにパターンが挿入されます。
挿入されたパターンは自由に編集できますが、[同期]がオンになっているパターンの内容を変更すると、他の投稿などで使っているそのパターンにも変更が自動的に反映されます。

まとめ
今回はブロックエディタの基本的な使い方をご紹介しました。
2022年1月にリリースされたWordPress5.9からは、フルサイト編集という新機能が搭載されました。これは記事だけではなく、サイトのヘッダーやフッターなど、サイトの枠組みを構築するパーツもブロックエディタで編集できるようになる機能で、WordPressはよりノーコードツール(HTMLやCSSの知識が不要でWebサイト全体をデザインできるツール)として今後も進化していくことでしょう。そのため、ブロックエディタはWordPressにおいて今後より一層重要なポジションになっていくと思われます。
WordPressのバージョンアップに伴って進化し、格段に使いやすくなったブロックエディタ。使わない理由はありません。
これまであまりブロックエディタに触れてこなかった方も、この機会にブロックエディタを使いこなせるようになりましょう!

コメント